しばらくブログのメンテもしていなかったので、まずは記事とデータベースのバックアップ。
そして一年くらい前から導入しようと思っていたソーシャル系のボタンの配置をやってみました。
まあ、ソーシャル系のボタンなんてのはビジターが多いサイトじゃないとあまり意味はなさないのかもしれませんが、
Yet Another Related Posts Plugin
みたいに関連記事同士が繋がることで、Tips系の記事なんかは思わぬ所で役に立つことも無きにしもあらず。
まず導入したのはtwitter系のTweetable。
http://wordpress.org/extend/plugins/tweetable/
参考にした記事はryuzee.comさんの
[wordpress]Twitter連携用プラグインTweetableが便利すぎる!
http://www.ryuzee.com/contents/blog/2760
という記事。
知りたい事は全て書いてあるし、インターフェイスが英語なのを除けば一般のWPプラグインと大差ないのでスムーズに導入完了。
でも説明無しなのもそっけないので流れだけ。
まずはwp-content/pluginディレクトリにtweetableをアップロード。
WPのプラグイン画面から有効化。
次に設定(install)。
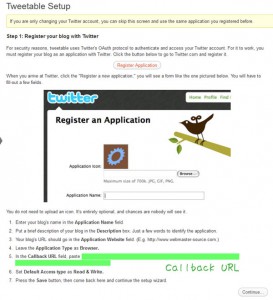
最初の設定画面で説明が番号分けされているので5番のcallback URLをコピーしておく。
(画像の黄緑部分)
そしてRegister Apllicationボタンを押して次へ。
twitterとのアプリ連携画面の入力画面になるのでいろいろ入力。
- Application Name:自分のブログの名前
- Description:ブログの説明。10文字以上で適当に
- Application Website:ブログのURL
- Application Type:Browser
- Callback URL:ここにさっきコピーしたURLをペースト
- Default Access type:Read & Write
- Use twitter for loginにチェック
保存して次へ。
この辺がtwitterがアップデートされたせいかryuzee.comさんの説明画像とは若干違うので注意。
でもやることは基本変わらず。
サインインを求められるので自分のtwitterのアカウントを入力
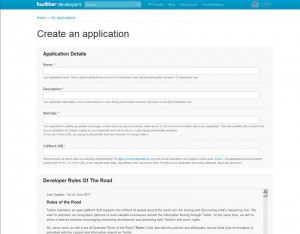
creaet a new applicationのボタンがあるので押す
先ほどと重複する内容になりますが、application detailsにまた入力
- Name:自分のブログの名前
- Description:ブログの説明。10文字以上で適当に
- website:自分のサイトのURL
- Callback URL:ここにさっきコピーしたURLをペースト
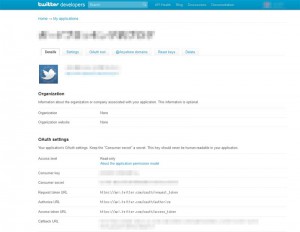
次の画面にConsumer keyとConsumer secretが表示されるので控えておく。
WPの設定画面に戻り下部にあるContinueを押して続行
さきほどのConsumer keyとConsumer secret keyをコピペしてsave and continue
続いてTwitter Usernameを入力してsave and continue
次にtwitterにサインインし、連携アプリ認証
最後にfinishボタンを押して終了。
お疲れ様でした^^
自分用の導入の流れなのでいまいち理解できなくても勘弁!
他にもいろいろ導入しましたがそれはまた別エントリーで。
※2012年1月18日追記
画像の説明文のフォントにあんずもじを使用させていただきました。
ありがとうございました。